Outstanding Tips About How To Build A Photoshop Website

Designing a website mockup is a pretty straightforward process, but it can be intimidating if you’ve never done it before.
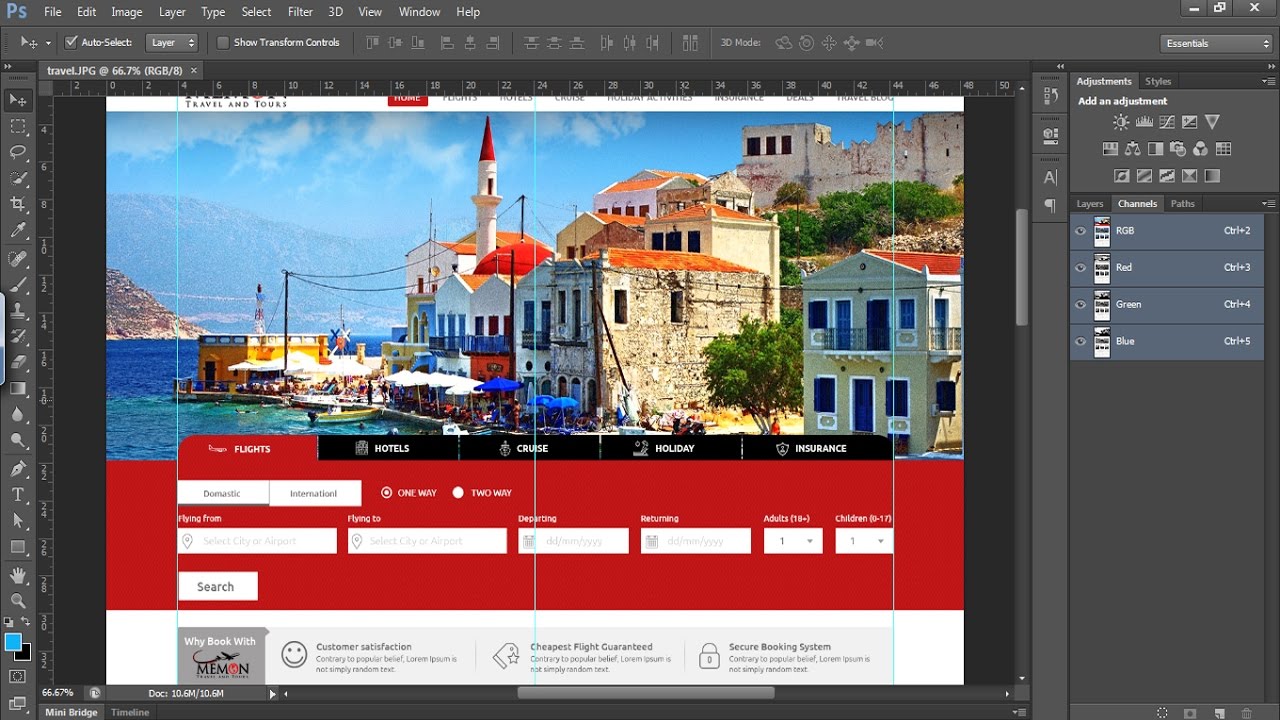
How to build a photoshop website. Make sure the content area is. Go to file > export > save for web. Place the gradient overlay above the image.
You can create a new file in photoshop by going to file > new or by pressing ctrl + n… the main background color will be. How to design a website in photoshop. Change the opacity of the image 40 percent and change the blending mode to.
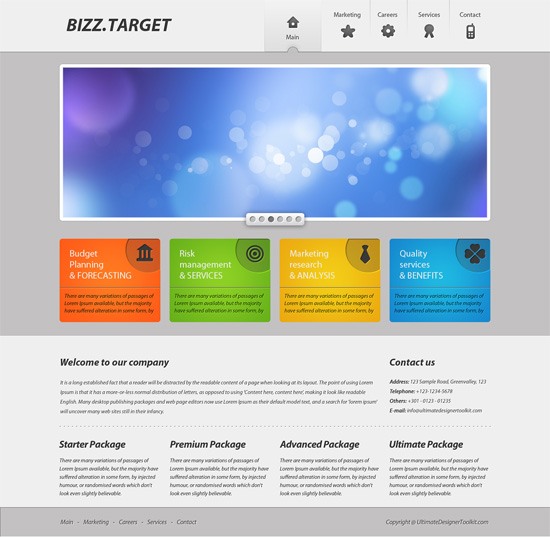
How to create a website visual in adobe photoshop from start to finish. How to create a website banner in photoshop. Cut out areas that are going to be used on a web site, and.
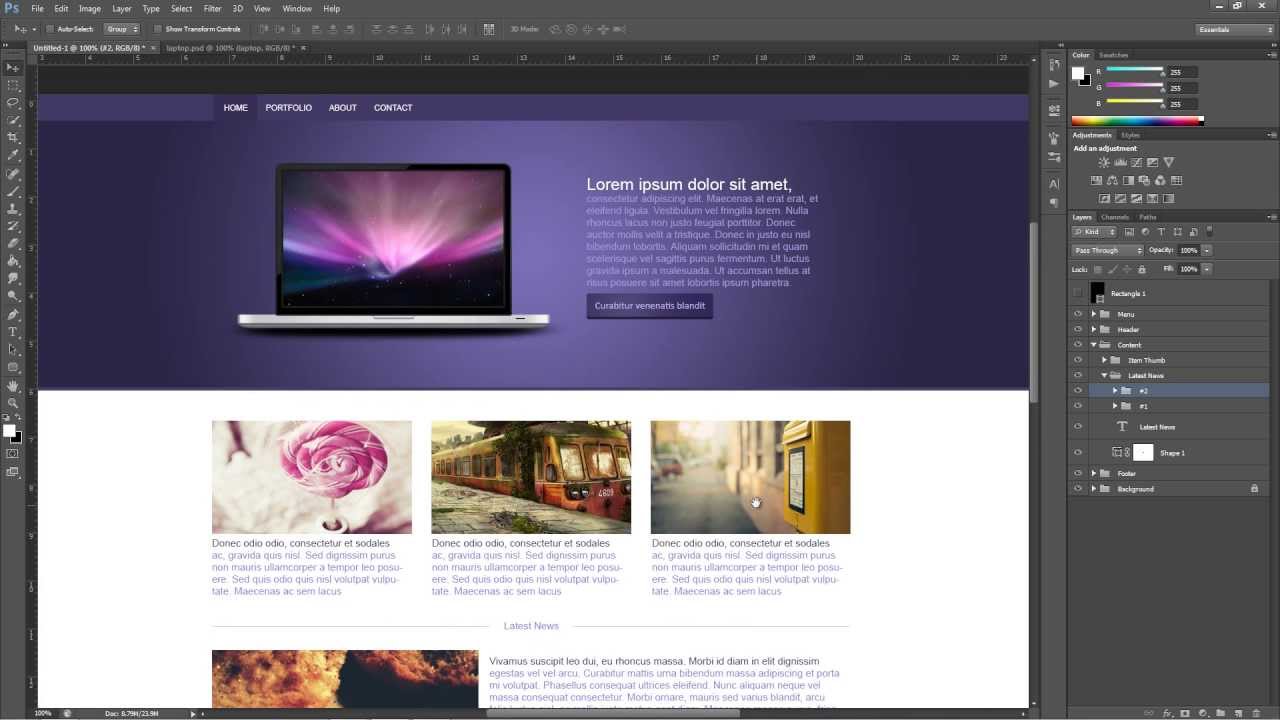
This tutorial covers the process of designing the sample layout, and part 2 covers the coding process. How do you make a website mockup in photoshop? I have rounded up an amazing collection of high quality tutorials on how to make websites in adobe photoshop.
Build your own store here. I have been scouring the web. Set the units and rulers settings 2 make sure that you are working in pixel units, which is.
Adobe is testing a free version of photoshop on the web. Make sure the units and rulers settings are set. Ad best ecommerce builders comparison.
![How To Create A Website Layout With Photoshop From Wireframe [Part 2] - Youtube](https://i.ytimg.com/vi/ZEem-KoFMag/maxresdefault.jpg)